Cookies lišta
Konfigurovatelné upozornění na použití cookies na webu dle evropské směrnice 2002/58/ES, článek 5, bod 3. Je realizováno formou informačního panelu, který se při první návštěvě webu uživateli zobrazí v nastaveném místě a zůstává zobrazený, dokud ho uživatel nezavře. Je možno zvolit variantu jak pro explicitní souhlas, tak pro pouhou informaci.
Na webech realizovaných ve WebCentru je panel zobrazen automaticky. Lze ho však využít i na webech mimo WebCentrum dle návodu níže.
Zobrazení lišty je podporováno ve všech moderních prohlížečích a v IE ve verzi 9 a výše.
Návod k použití mimo WebCentrum
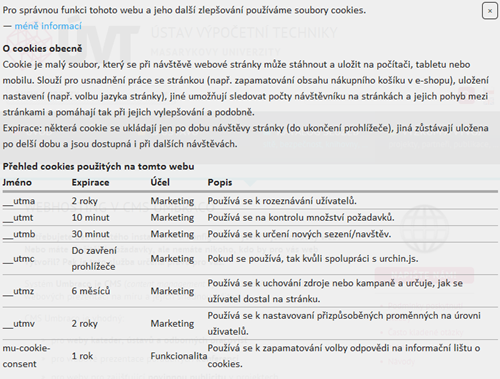
Funkcionalita modulu je založena na drobném JavaScriptovém souboru (cca 1 kB). Veškeré potřebné informace a texty k použití cookies na webu jsou obsaženy přímo v panelu, není třeba na web přidávat žádné stránky ani programovat dodatečnou funkčnost.
Informační panel zobrazuje aktuální texty v češtině i angličtině a je aktivně vyvíjen a udržován ÚVT. Vzhled a chování informačního panelu lze snadno přizpůsobit, vč. možnosti vložit informace o vlastních cookies.
Vložení na web
Přidejte na stránku následující kód (případně verzi s http, pokud Váš web nevyužívá SSL zabezpečení):
<head>
...
<script id="cookie1" type="text/javascript" src="https://cdn.muni.cz/mvcscripts/libs/cookiebar/1.0/cookie1.js"></script>
...
</head>Tento kód vloží do stránky výchozí podobu informačního panelu - na spodní část stránky se umístí tmavý panel s možností zavření, ale bez možnosti odmítnutí použití cookies.
Pokud na webu používáte Google Analytics či Universal Analytics, tento skript musí být vložen před kód odkazující ně.
Přizpůsobení
Panel s informacemi lze přizpůsobit pomocí parametrů v URL.
<script id="cookie1"
type="text/javascript"
src="http://cdn.muni.cz/mvcscripts/libs/cookiebar/1.0/cookie1.js?PARAM_1&PARAM_2&PARAM_3">
</script>Parametry (PARAM_1 až PARAM_n) mohou nabývat těchto hodnot:
- l=en / l=cs - pro volbu jazyka panelu; bez zvoleného jazyka se použije jazyk prohlížeče, pokud ho panel podporuje - jinak angličtina;
- ga=ga / ga=ua - po kliknutí na tlačítko více informací se do seznamu cookies automaticky přidají cookies podle Google Analytics (ga) nebo Universal Analytics (ua); lze použít i oba parametry současně, bez parametru se automaticky nevloží žádné cookies;
- m=oo - zobrazí tlačítko přijmout a odmítnout (aka opt-out), jinak pouze křížek pro zavření panelu;
- gid=<UA-123456> - ID účtu Google Analytics nebo Universal Analytics, jehož cookie se má při odmítnutí mazat;
- t=light - panel bude světlý, bez parametru tmavý;
- p=top - panel bude umístěn na vrchu stránky, jinak dole;
- push=1 - panel posune obsah stránky tak, aby nic nepřekrýval;
- cn=<text> - název cookie pro uložení uživatelského nastavení; výchozí hodnota je mu-cookie-consent;
- dc=0 - má smysl pouze s volbou m=oo - po odmítnutí cookies informační lišta ve výchozím stavu automaticky při každém dalším uživatelově přístupu maže všechny nastavené marketingové cookies. Volbu dc=0 použijte, pokud si mazání cookies zajišťujete již na serveru. Při ukládání cookies v kódu na serveru stačí zjistit hodnotu cookie mu-cookie-consent (či cookie zadané pomocí parametru cn) a podle ní se zachovat. Možné hodnoty:
- cookie nenastavena - uživatel zatím nic nevybral,
- 0 - uživatel cookies zamítl,
- 1 - uživatel cookies odsouhlasil.
- cp=/data/my_cookies.json - relativní cesta k souboru obsahujícímu informace o dalších cookies, používaných na webu - viz následující sekce.
Vlastní cookies
Pokud Váš web používá vlastní cookies, je možné je přidat do informační tabulky, která se zobrazí po kliknutí na tlačítko více informací. Pomocí parametru cp je možné předat cestu, na které se nachází soubor s informacemi o dalších cookies. Cesta může (ale nemusí) být relativní - není tedy nutné zapisovat celou adresu, ale stačí začít od kořene vašeho webu, tedy např. "/data/my_cookies.json".
Tento soubor se načte až ve chvíli, kdy uživatel klikne na tlačítko "Více informací" - nestahuje se tedy zbytečně při každém zobrazení lišty.
Soubor musí být ve formátu JSON:
[{
"name": "Název1", // název cookie
"expires": "1y 1M 1d 1h 1m 1s", // cookie exspiruje za 1 rok 1 měsíc 1 den 1 hodinu 1 minutu a 1 sekundu - hodnoty je možno libovolně měnit
"marketing": true, // je-li true, zobrazí se v tabulce s příznakem Marketing, jinak s příznakem Funkcionalita
"description": {
"cs": "Popis cookie v češtině",
"en": "Cookie description in English"
}
}, {
"name": "Název2",
"expires": "", // do zavření prohlížeče
"marketing": false,
"description": {
"cs": "Popis cookie v češtině",
"en": "Cookie description in English"
}
}]Pokud použijete tento příklad jako vzor, je potřeba odmazat komentáře (//...), které v JSON souboru být nesmějí.
Dodatečné zobrazení panelu
Na web je možné přidat odkaz, který po kliknutí znovu zobrazí cookies panel. Odkaz musí být element "a" a odkazovat na "#cookiebar".
<a href="#cookiebar">Zobrazit lištu</a>Vlastní texty v liště
Kromě konfigurace výše lze nastavit i texty, které se zobrazí v nadpisu a těle cookies lišty. Nastavení těchto textů se provádí pomocí dvou properties na úrovni objektu window (toto nastavení musí být ve stránce dříve, nežli samotná definice cookies lišty):
window.customCookiesTitle = '<p>Nadpis</p>';
window.customCookiesText = '<h4>Text...</h4>';