Jak udělat v Umbracu...?
Hledáte v Umbracu nějaké konkrétní nastavení či funkci? Potřebujete skrýt položku v menu, vytvořit další jazykovou verzi nebo nevíte, jak upravit zápatí?
Na této stránce najdete rychlé postupy, návody a také odpovědi na nejčastější dotazy.
Nenašli jste odpověď na svou otázku? Kontaktujte nás na adrese webcentrum@ics.muni.cz a rádi vám s daným problémem či nastavením poradíme.
Zvolte téma, kterého se týká váš dotaz
Aktuality, kalendář akcí, blog
Obecné
Jaký je rozdíl mezi modulem pro aktuality a pro události (kalendář akcí)?
Aktuality (články) vs. události (kalendář akcí)
V Umbracu jsou k dispozici dva podobné moduly. Jeden z nich (aktuality) slouží pro výpis aktualit či článků, druhý (události) je určen pro pozvánky na akce.
Aktuality (články)
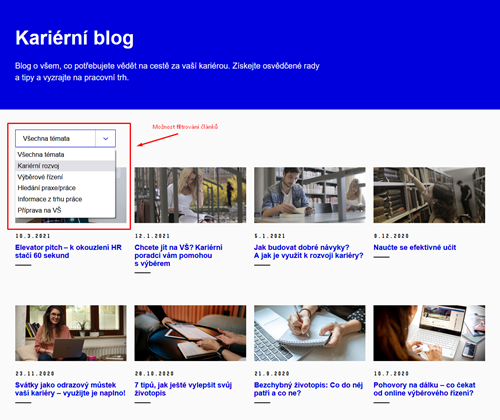
Tento modul se obvykle používá pro prezentaci novinek či článků o již proběhlých událostech. Lze využít např. i pro blog.
Ve výpisu aktualit má každý článek svůj název, datum zveřejnění článku a volitelně také krátký popisek či fotku. Odkaz vede na stránku s detailem článku, nebo může odkazovat na jiný web, kde je článek zveřejněný.
Pokud máte zájem o modul pro výpis aktualit / článků, napište nám a na web vám ho přidáme.
Události (kalendář akcí)
Kalendář akcí slouží k prezentaci pozvánek na budoucí akce a události.
V přehledu všech událostí má každá akce svůj název, datum (a případně i čas) konání. Je možné přidat i krátký popisek. Odkaz vede na stránku s detailem události, nebo lze odkazovat na jiný web, kde je událost zveřejněná.
Pokud má událost svůj detail, součástí této stránky je automaticky vypisovaná hlavička s údaji o místě a času konání a volitelně také mapa, kde je možné zvýraznit vybranou budovu či místnost. Dále je do stránky možné vložit vlastní libovolný obsah. Do pozvánky na událost lze také přidat registrační formulář a případně provázat tuto registraci s Obchodním centrem MU.
Pokud máte zájem o modul pro výpis událostí, napište nám a na web vám ho přidáme.
Je možné přebírat aktuality nebo události z jiného webu?
Ano. Aktuality či události je možné automaticky přebírat např. z fakultního webu, z Magazínu M i z jiných webů (např. prostřednictvím RSS). Vždy ale záleží na konkrétním případu. Pokud jsou například články na externím webu štítkované, je možné vypsat na vašem webu pouze vybrané články s daným štítkem, které se týkají např. vašeho pracoviště či zaměření.
Pokud potřebujete nastavit přebírání aktualit nebo událostí z jiného webu na váš web, kontaktujte nás.
Aktuality (články)
Jak vložím na web aktuality?
Pokud zatím na webu aktuality nemáte, napište nám a tuto funkci vám na web přidáme. V seznamu stránek se vám následně zobrazí nová stránka Aktuality se specifickou ikonkou. Zde můžete následně přidávat nové příspěvky.
Můžeme mít na webu blog?
Ano. Pro prezentaci blogu je nejvhodnější použít modul pro aktuality (články). Prostřednictvím štítků lze umožnit filtrování článků dle tematických kategorií.
Pokud máte zájem o tento modul, napište nám a na web vám ho přidáme.
Události (kalendář akcí)
Jak vložím na web kalendář akcí?
Pokud zatím na webu kalendář akcí nemáte, napište nám a tuto funkci vám na web přidáme. V seznamu stránek se vám následně zobrazí nová stránka Kalendář akcí se specifickou ikonkou kalendáře. Zde můžete přidávat nové události do kalendáře.
Může být součástí události i registrace na akci s omezenou kapacitou?
Ano, je to možné.
Události lze rozlišit z hlediska možnosti registrace na tři typy:
- klasická událost – do detailu pozvánky je možné vložit libovolný obsah (tzn. případně i běžný registrační formulář pro sledování počtu přihlášených)
- událost s komplexní registrací – součástí tohoto typu události je integrovaný registrační formulář s možností nastavení kapacity, přihlašováním náhradníků apod.
- událost s komplexní registrací a s provázáním do Obchodního centra MU – kromě integrovaného registračního formuláře tento typ umožňuje provázat registraci s objednávkou balíčku v OC MU
Pokud chcete poprvé vytvořit daný typ události na vašem webu, kontaktujte nás. Zpřístupníme vám příslušné moduly, které jsou pro fungování nezbytné.
Externí kalendáře a propojení s webem
Barvy na webu
Jaké barvy můžu na webu použít? Je možné přidat vlastní barvu?
Jaké barvy můžu na webu použít?
- univerzitní modrou
- barvu fakulty, ke které váš web patří
- bílou, černou a odstíny šedé
- mezi barvami také najdete dvě možnosti orámování
- v textovém poli je možné změnit barvu textu na červenou, oranžovou, zelenou, šedou a bílou
Obrázky, fotky a grafiky můžete na webu používat samozřejmě libovolně.
Je možné přidat vlastní barvu?
Ve specifických případech je možné domluvit se na přidání další barvy. To lze ale jen v případě, že váš web svým zaměřením přesahuje Masarykovu univerzitu a jedná se např. o společný projekt více univerzit. V takovém případě nás kontaktujte a potřebnou barvu vám na web doplníme.
Jak změním barvu pozadí?
- Barvu pozadí celé stránky změnit nelze.
- Barvu pozadí řádku či sloupce můžete změnit v nastavení sloupce či řádku (ikona ozubeného kolečka).
- Barvu pozadí textového pole můžete změnit v nastavení textového pole (ikona ozubeného kolečka).
- Případná možnost změny barvy pozadí u dalších komponent závisí na možnostech nastavení u konkrétního prvku.
Související tipy a doporučení
- Pro pozadí používejte jen barvy adekvátní pro váš web (viz Jaké barvy můžu na webu použít?).
- V nastavení pozadí celého řádku můžete zvolit pozadí přes celou šířku obrazovky. To znamená, že nehledě na velikost displeje či monitoru se pozadí roztáhne přes celou šířku a nebude pokrývat jen pozadí základní šířky stránky.
Jak změním barvu textu?
Jak změním barvu textu v textovém poli?
Barvu textu lze změnit na červenou, oranžovou, zelenou či šedou, v případě tmavého pozadí na bílou. Nastavení najdete pod tlačítkem "Formáty" v textovém poli.
Jiné barvy běžného textu lze dosáhnout jedině v HTML kódu. Barvu běžného textu ale nedoporučujeme měnit. Pro zvýraznění zkuste zvolit jinou metodu, případně použít jinou komponentu než běžný text.
Formuláře a kvízy
Jaké typy formulářů lze v Umbracu vytvořit?
V Umbracu můžete vytvořit kontaktní formuláře, dotazníky, registrační formuláře, kvízy i jiné formuláře pro další účely.
K tvorbě formulářů slouží v Umbracu samostatný modul, který vám na vyžádání na web přidáme. O jeho funkcích a možnostech využití si můžete přečíst v samostatném článku.
Jazykové verze webu
Je možné vytvořit web v ukrajinštině / vietnamštině / čínštině / arabštině ...?
Ano. Weby je možné vytvářet v následujících jazycích (viz obrázek):

Potřebujete web v jiném jazyce? Kontaktuje nás a domluvíme se na podmínkách přidání dalšího jazyka.
Ukázka z webu MUNI EXPO 2020 s arabskou, anglickou a českou jazykovou mutací.
Jak vytvořit více jazykových verzí webu?
1. V nastavení webu zvolte, v jazých jazykových verzích bude váš web. Na stejné záložce zároveň vyberte, která jazyková verze webu je primární.
2. Ideálně nejprve dokončete primární jazykovou verzi webu (obvykle česká).
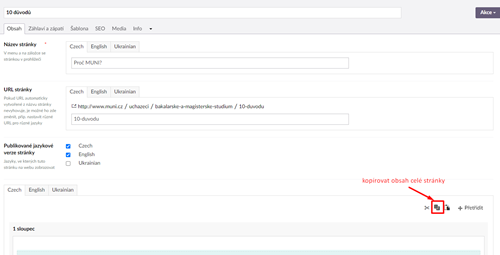
3. Začněte vytvářet další jazykovou verzi. U každé stránky, která má mít svůj překlad, zaškrtněte odpovídající jazyky stránky a zadejte přeložený název stránky (viz následující obrázek u dalšího bodu).
4. U jednotlivých stránek vložte do odpovídající samostatné záložky obsah stránky v dalším jazyce. Pokud je struktura stránky stejná, zkopírujte si obsah celé stránky v primárním jazyce, vložte ho do druhé záložky pro jazykovou variantu a následně jen stačí přepsat texty. Provedené úpravy nezapomeňte uložit.
5. Web nemusí být nutně ve všech jazykových verzích stejný, může mít jinou strukturu či obsah. Můžete přidat nové stránky či naopak nepřekládat veškerý obsah.
6. Po dokončení jazykových verzí můžete web publikovat.
Tip! Chcete nejprve zveřejnit jednu jazykovou mutaci a průběžně dotvářet další jazykovou verzi webu, kterou zveřejníte až později? Zjistěte, jak na to.
Můžu připravovat další jazykovou verzi u spuštěného webu tak, aby se před dokončením na webu nezobrazovala?
Ano. Pokud máte web publikovaný např. jen v češtině, můžete průběžně v Umbracu připravovat další jazykovou verzi webu, kterou zveřejníte až později.
V nastavení webu nejprve zaškrtněte daný jazyk, ve kterém chcete web připravovat. Zároveň ještě níže zvolte, že je chystaná jazyková verze v přípravě. Na obsahu budete moci v Umbracu pracovat a zobrazit si ho v prohlížeči. Přepínátko pro jazykové verze ale bude na webu skryté. Po dokončení nové jazykové verze stačí jen v Umbracu odebrat zaškrtnutí, že je jazyková verze v přípravě. Tím se přepínátko pro jazykovou verzi na webu zveřejní.
Více informací o přípravě jazykových verzí webu najdete u otázky Jak vytvořit více jazykových verzí webu?
Jak zkopíruji celou jazykovou verzi webu?
Toto bohužel není možné. Pro vytvoření další jazykové mutace webu (pokud je struktura stránek stejná) je potřeba zkopírovat obsah jednotlivých stránek (viz Jak vytvořit více jazykových verzí webu).
Je v Umbracu možnost automatického překladu textů do cizího jazyka?
Momentálně takováto funkce není k dispozici. Tuto funkcionalitu ale plánujeme přidat během roku 2023. Automatické překlady budou zajištěny prostřednictvím překladače DeepL.
Komponenty a jejich nastavení
Máte otázku k nastavení konkrétní komponenty?
Přejděte na seznam komponent v Umbracu a zobrazte si informace k vybrané komponentě.
Kopírování a přesouvání
Kopírování
Jak zkopíruji vybranou komponentu?
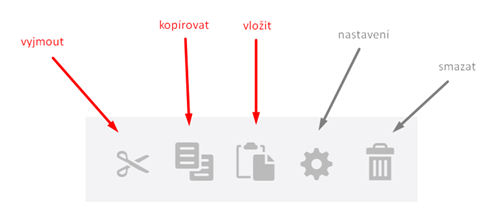
1. Klikněte v Umbracu na stránce na prvek, který chcete zkopírovat. Zobrazí se tím zelená lišta s názvem komponenty a ikonkami pro vyjmutí prvku, zkopírování prvku, ikonka pro nastavení a případně i pro smazání.
2. Klikněte na ikonku pro kopírování, obsah se vám tím uloží do schránky.
3. Následně stačí kliknout na sloupec, do kterého chcete prvek vložit. V zelené liště tentokrát vyberte ikonku pro vložení obsahu. Přes klávesovou zkratku Ctrl+V vložíte obsah ze schránky a pak už stačí jen potvrdit.
Kopírovat prvky můžete i napříč stránkami či weby.
Jak zkopíruji sloupec / řádek?
1. Klikněte v Umbracu na stránce na sloupec či řádek, který chcete zkopírovat. Zobrazí se tím zelená lišta s ikonkami pro vyjmutí obsahu, zkopírování obsahu a ikona ozubeného kolečka pro nastavení.
2. Klikněte na ikonku pro kopírování, obsah se vám tím uloží do schránky.
3. Následně stačí kliknout o úroveň výš (na řádek či na ikonky zcela nahoře na stránce) a vybrat ikonu pro vložení obsahu. Přes klávesovou zkratku Ctrl+V vložíte obsah ze schránky a pak už stačí jen potvrdit.
Kopírovat obsah můžete i napříč stránkami či weby.
Jak zkopíruji celou stránku?
A) Chci zkopírovat obsah celé stránky (nikoli stránku jako takovou)
1. Klikněte na ikonu pro kopírování zcela nahoře nad obsahem, tím se obsah zkopíruje do schránky.
2. Následně přejděte na jinou stránku na webu (nebo na záložku s další jazykovou verzi stejné stránky), kam chcete obsah vložit. Na stejné úrovni použijte ikonu pro vložení a přes klávesovou zkratku Ctrl+V vložte obsah ze schránky a potvrďte.
B) Chci zkopírovat stránku jako takovou (nikoli jen její vnitřní obsah)
1. Klikněte na stránku v Umbracu pravým tlačítkem a z nabídky vyberte "Kopírovat".
2. Následně jen stačí vybrat nadřazenou stránku ve struktuře vašeho webu, kam chcete novou zkopírovanou stránku vložit.
Kopírovat můžete nejen v rámci vašeho webu, ale i napříč weby, ke kterým máte v Umbracu přístup.
Jak vytvořím kopii celého webu?
Pokud potřebujete zkopírovat kompletně celý web, kontaktujte nás, kopii vám připravíme.
Přesouvání
Jak přesunu prvky / sloupce / řádky na stránce?
Pro přesun prvků, řádků či sloupců v rámci stránky stačí kliknout na daný prvek / řádek / sloupec a následně ho chytit myší za zelený okraj. Takto můžete s objektem hýbat a přesunout ho na jiné místo v rámci stránky.
Jak přesunu stránku ve struktuře (hierarchii) webu?
A) Chci přesunout stránku (či setřídit pořadí paralelních stránek) na stejné úrovni
1. Klikněte na stránku v Umbracu pravým tlačítkem a z nabídky vyberte "Setřídit".
2. Následně se vám zobrazí seznam všech paralelních stránek na stejné úrovni. Myší je můžete přesouvat a změnit tak jejich pořadí.
Pokud se jedná o stránky, které se promítají do menu, setřídění se projeví i v pořadí stránek v menu (v případě, že používáte automaticky generované menu ze struktury webu).

B) Chci přesunout stránku pod jinou podstránku (na jinou úroveň)
1. Klikněte na stránku v Umbracu pravým tlačítkem a z nabídky vyberte "Přesunout".
2. Následně jen stačí vybrat nadřazenou stránku ve struktuře vašeho webu, kam chcete danou stránku přesunout.
Pokud se jedná o stránku na úrovni, která se promítá do menu, přesunutí se projeví i v menu (v případě, že používáte automaticky generované menu ze struktury webu).

Mapy
Můžeme na webu použít Google Mapy?
Využití Google Map na webu je od určitého počtu zobrazení stránky s mapou zpoplatněno. Doporučujeme tedy využít univerzitní mapy vytvořené díky aplikaci „munimap“.
Výhodou univerzitních map je, že umožňují zobrazení interaktivních plánů budov a místností Masarykovy univerzity. Na web je vložíte prostřednictvím komponenty Mapa.
Pokud univerzitní mapy nevyhovují vašim konkrétním požadavkům, kontaktujte nás a najdeme společně optimální řešení.
Nástroje pro webovou analytiku
Jaké nástroje pro analytiku webu můžeme využívat?
Správci webů na MU nejčastěji využívají některé z těchto nástrojů (každý nástroj má svá specifika a může se hodit pro trochu jiný účel):
- Matomo – od jara 2023 jsme začali automaticky zakládat účty pro nově spouštěné weby a Matomo jsme nastavili i pro všechny ostatní aktivní weby v Umbracu, které používaly končící službu Universal Analytics
- HotJar
- Microsoft Clarity
- Google Analytics – aktuálně spíše nedoporučujeme, viz náš článek na blogu Proč opouštíme Google Analytics a začínáme využívat Matomo
Chcete začít využívat některý z těchto nástrojů na vašem webu? Nebo chcete zkonzultovat, který z nástrojů je pro vaše účely nejvhodnější? Kontaktujte nás. Provázání daného nástroje s webem vám nastavíme, následné používání nástroje a interpretace dat bude už na vás.
Jak si mohu zobrazit statistiky návštěvnosti svého webu prostřednictvím Matomo?
Pro zobrazení statistik postupujte následovně:
- Přihlaste se do redakčního systému Umbraco.
- Přejděte na kořenový uzel webu.
- Na první záložce „Správa webu“ naleznete dlaždici „Matomo analytiky“.
- Klikněte na tuto dlaždici a zobrazí se vám základní grafy.
- Pokud si přejete získat podrobnější informace, můžete se prokliknout do plnohodnotného rozhraní nástroje Matomo.
Obrázky, videa, soubory, ikony
Obrázky
Nemám žádné vhodné fotky pro web. Kde je můžu sehnat?
Přečtěte si náš článek Kde získat kvalitní fotky na web a objevte tak zdroje fotografií pro použití na vašem webu.
Jaká je ideální velikost / rozlišení obrázku pro web?
Obrázky nahrávejte do Umbraca v co nejlepší kvalitě / rozlišení. Umbraco si obrázek podle použití přizpůsobí, takže se nemusíte bát, že pak bude obrázek příliš veliký a stránka se bude načítat pomalu. Obrázek po vložení na web vždy zkontrolujte a ověřte, že není rozmazaný.
Pro použití obrázku v hero headeru je ideální rozlišení min. 3000 px na šířku.
Jak nahrát obrázky do Umbraca?
Obrázky můžete nahrát do Umbraca ze svého počítače přímo při vkládání komponenty, v rámci které potřebujete obrázek použít. Další možností je nahrát obrázky v rámci sekce "Média" (druhá ikona v šedém pruhu zcela vlevo).
Tip! V médiích můžete mimo jiné třídit fotky či jiná média do složek, upravovat jejich popisky či je mazat.
Jak setřídím nahrané obrázky do složek?
Obrázky či jiné soubory můžete třídit do složek a podsložek.
A) Složky a podsložky lze vytvořit v rámci sekce „Média“ (druhá ikona zcela vlevo v šedém pruhu).
1. Klikněte v médiích pravým tlačítkem na hlavní úroveň webu (název webu) či na již dříve vytvořenou složku.
2. Rozbalí se vám nabídka, ve které vyberete „Vytvořit“ a následně „Složka“. Složku pojmenujte a uložte.
B) Složku či podsložku také můžete vytvořit při nahrávání obrázku v rámci nastavení komponenty kliknutím na malé plusko na konci hierarchie složek (viz obrázek)
Jak v Umbracu upravím / oříznu obrázek?
Přímo v Umbracu obrázky upravovat ani ořezávat nelze. Je tedy nutné nahrát obrázek v požadované finální podobě.
Při použití obrázku v některých komponentách (např. hero box) lze ovlivnit centrování obrázku posunutím modré tečky, která se zobrazuje v nastavení prvku na obrázku.
Web je responzivní, takže se i obrázky automaticky přizpůsobují při zobrazení webu na různých zařízeních. Zkontrolujte tedy, jak obrázek vypadá nejenom na vašem monitoru, ale také na jiných rozlišeních obrazovky, tabletu a mobilu (toto je možné zkontrolovat v náhledu webu).
Obrázek v hero boxu či hero headeru divně ořízl a zazoomoval. Co s tím?
Weby v Umbracu jsou responzivní. Když to vztáhneme na fotky, znamená to, že ve většině případů, kdy použijete fotky na webu, se tyto fotky zobrazí jinak na vašem monitoru v kanceláři a jinak na menším notebooku, tabletu či na mobilu. Obrázky se tedy podle zobrazení různě ořezávají.
- Abyste docílili ideálního „zazoomování“obrázku a aby nebyl rozmazaný, nechte si v nastavení hero boxu automaticky přepočítat výšku obrázku (viz obrázek níže). Pokud časem změníte obsah hero boxu nebo hero headeru a změní se tak jeho výška, nechte i výšku obrázku opět znovu přepočítat.
- Dále můžete nastavit centrování obrázku posunutím modré tečky, která se zobrazuje v nastavení prvku na obrázku.
- Pokud se i přesto váš obrázek či fotka nezobrazuje dobře, zvolte jiný vhodnější obrázek.
Ve vizitkách se zobrazily fotky jen některých lidí, proč?
Do vizitek na webu je možné automaticky přebírat oficiální osobní fotky zaměstnanců. Zobrazí se na webu ale pouze v případě, že daná osoba má v ISu nastavenou fotku jako veřejnou. V opačném případě se fotka na web nepropíše. U vizitky je však možné nahrát libovolnou fotku přímo v nastavení komponenty.
Videa
Jak vložím video na web?
Video nejprve nahrajte na YouTube a následně ho vložte na web přes komponentu YouTube video. (Komponentu najdete ve složce komponent Sociální sítě a externí zdroje.)
Tip: Nechcete, aby bylo video na YouTube dohledatelné a aby bylo dostupné jen z vašeho webu nebo pod přímým odkazem? Nastavte ho na youtube jako neveřejné.
Ikony
Jak vložím do textu ikonu?
V textovém editoru klikněte na tlačítko s černým smajlíkem a vyberte si z nabídky ikon.

Ikony je také možné vložit např. jako součást tlačítka, kde lze mimo jiné nahrát i vlastní ikonu.
Odkazy
Jak nastavím, aby se odkazy na externí web otvíraly do nové záložky v prohlížeči?
Při nastavování odkazu je vždy v nějaké formě k dispozici políčko, které když zaškrtnete, odkazovaná stránka se otevře do nové záložky v prohlížeči. Na obrázcích níže jsou vidět dva příklady (nastavení u odkazu z tlačítka a nastavení u odkazu v textovém poli).
Otevírání odkazu do nového okna je obvykle vhodné v případě, kdy odkazujete na externí web. Nikoli na jinou stránku v rámci vašeho webu.
Jak odkazovat na konkrétní místo na stránce? (Jak používat kotvu?)
K tomu, abyste mohli odkazovat na vybrané místo na stránce, slouží tzv. kotva.
1. Vložte kotvu na určené místo
Kotvu můžete nastavit na úrovni řádku (ve kterém jsou vloženy komponenty), nebo ji můžete umístit přímo do textu v textovém poli. Některé další komponenty umožňují zadání kotvy v jejich nastavení, např. rozklikávací boxy (každý box může být označený kotvou).
Jak vložit kotvu na úrovni řádku:
- Otevřete nastavení řádku (ikona ozubeného kolečka).
- Přejděte na záložku „Kotva“ (třetí záložka).
- Zadejte název kotvy (bez interpunkce a mezer, například „program“ nebo „registracni-formular“).
- Uložte nastavení.
Jak vložit kotvu do textu:
- Klikněte na místo v textu, kam chcete umístit kotvu.
- Poté klikněte na tlačítko „Kotva“ v textovém poli.
- Zadejte název kotvy (bez interpunkce a mezer, například „program“ nebo „registracni-formular“).
- Po uložení se symbol kotvy zobrazí v textu.
Vložením kotvy jste vytvořili adresu pro odkazování na dané místo na stránce. Tato adresa má podobu URL adresy dané stránky, za kterou je ještě přidaný křížek # a název kotvy. Tedy např. https://webcentrum.muni.cz/jak-na-weby-v-umbracu/navody-a-faq#odkazy
2. Vytvořte odkaz na kotvu (z tlačítka či textu)
Chcete-li odkázat na kotvu z jiné stránky:
- Vložte odkaz do tlačítka nebo textu běžným způsobem.
- Přidejte do příslušného políčka označení kotvy s křížkem na začátku, například „#program“ nebo „#registracni-formular“.
Chcete-li odkázat na kotvu z téže stránky:
- Například, pokud máte tlačítko „Registrujte se“ ve vrchní části stránky a chcete odkázat na registrační formulář až v dolní části té samé stránky, vložte do pole pro zadání URL adresy pouze křížek a název kotvy.
Jak udělám e-mail / telefonní číslo klikací?
Pokud vložíte na web e-mail nebo telefonní číslo prostřednictvím textového pole, je potřeba vložit k textu také odkaz, aby byl telefon či e-mail klikatelný.
Špatně: +420 549 497 273, webcentrum@ics.muni.cz
Správně: +420 549 497 273, webcentrum@ics.muni.cz
Jak na to?
- Kliněte na ikonku „Vložit/upravit odkaz“
- Do kolonky „Link“ vložíte telefonní číslo či e-mail v tomto formátu:
- Telefonní číslo: „tel:+420549497273“(bez uvozovek)
- E-mail: „mailto:webcentrum@ics.muni.cz“(bez uvozovek)
Oprávnění k editaci webu
Jak nastavím oprávnění k editaci webu dalším lidem?
Kontaktujte nás a oprávnění k editaci webu přidáme / odebereme.
Je možné nastavit oprávnění k editaci pouze pro část webu?
Ano. Napište nám a oprávnění podle potřeby nastavíme.
Můžu získat v Umbracu práva ke čtení u vybraného webu MU?
Ano, je to možné, pokud s tím bude souhlasit správce daného webu. Následně budete moct procházet stránky daného webu a dle potřeby si můžete zkopírovat vybrané prvky či rozložení obsahu pro váš web.
Napište nám a nastavení přístupu zařídíme.
Sloupce, řádky a rozestupy
Jak zvětším / zmenším mezeru mezi řádky?
Všechny řádky, sloupce i jednotlivé komponenty mají nastavené nějaké výchozí odsazení (obvykle zdola, někdy i shora). Toto odsazení můžete změnit v jejich nastavení (ikonka ozubeného kolečka) v záložce "Rozestupy".
Tip: Nastavili jste u prvku např. nulové spodní odsazení, ale mezera pod prvkem se stále nezmenšila? Zkontrolujte nastavení i na úrovni sloupce či celého řádku, v kterém je prvek vložený. Zkontrolovat můžete i nastavení prvku (případně i řádku a sloupce), který je pod ním. Může se stát, že má nastavené odsazení shora, které danou mezeru způsobuje.
Text a jeho formátování
Jak udělám v textu nový řádek bez odsazení?
- Pokud potřebujete v textu udělat nový odstavec s velkým odsazením, použijte klasicky klávesu Enter.
- V případě, že jen chcete vložit text na nový řádek bez odsazení. použijte klávesovou zkratku Shift+Enter. Funguje to tedy stejně jako např. ve Wordu.
Můžu změnit barvu textu?
Barvu textu lze v uvnitř textového pole změnit na červenou, oranžovou, zelenou či šedou, v případě tmavého pozadí na bílou. Nastavení najdete pod tlačítkem „Formáty“ v textovém poli.
Jiné barvy běžného textu lze dosáhnout jedině v HTML kódu. Barvu běžného textu ale nedoporučujeme měnit. Pro zvýraznění zkuste zvolit jinou metodu, případně použít jinou komponentu než běžný text.
U některých prvků dochází při nastavení tmavého pozadí k změně barvy textu na bílou automaticky.
Můžu změnit font písma?
Ne, font změnit nelze. Pro všechny weby se v rámci jednotného vizuálního stylu používá Arial a případně MUNI font.
MUNI písmo je možné nastavit v textovém poli pod tlačítkem „Formáty“. U některých komponent je volba MUNI písma přímo v nastavení prvku.
URL adresy a přesměrování
Chci změnit URL adresu konkrétní stránky
URL adresy jednotlivých stránek se generují automaticky a koncová část za lomítkem odpovídá názvu stránky. Tzn. např. stránka nazvaná Celoživotní vzdělávání, která je ve struktuře webu zařazená pod stránku O nás na webu ÚVT, má tuto URL adresu: https://www.ics.muni.cz/o-nas/celozivotni-vzdelavani
A) Potřebuji změnit jen koncovou část URL adresy
Příklad
- Automatická adresa: https://www.ics.muni.cz/o-nas/celozivotni-vzdelavani
- Chci tuto adresu: https://www.ics.muni.cz/o-nas/czv
Toto můžete to jednoduše udělat v Umbracu v detailu dané stránky v části „URL stránky“.
B) Potřebuji URL adresu upravit a zkrátit
Příklad
- Automatická adresa: https://www.ics.muni.cz/o-nas/celozivotni-vzdelavani
- Chci tuto adresu: https://www.ics.muni.cz/czv
V tomto případě je nutné „vytvořit“ novou URL adresu a přesměrovat ji na danou stránku. Funkční tedy budou obě.
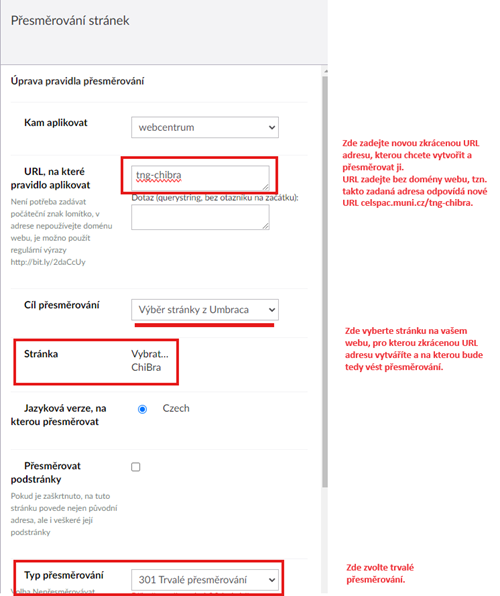
Jak na to?
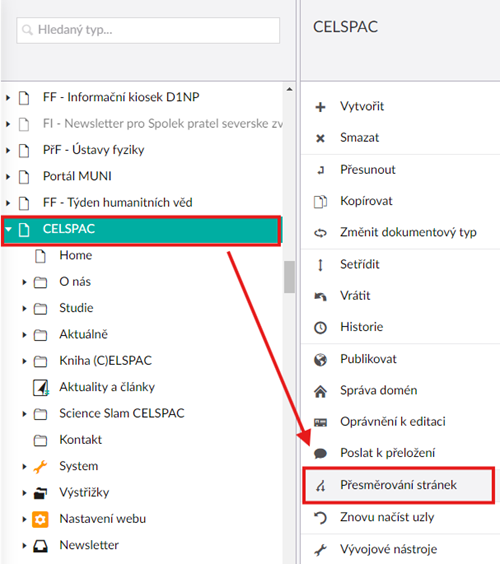
- Klikněte pravým tlačítkem na kořenový uzel (tzn. hlavní úroveň / název) vašeho webu.
- V rozbalené nabídce vyberte „Přesměrování stránek“
- Klikněte na zelené tlačítko „Přidat“
- Zde zadejte požadovanou novou URL adresu a všechny další potřebné údaje pro nastavení přesměrování (viz obrázek) a vše uložte.
Jak nastavit přesměrování
A) Chci nastavit přesměrování v rámci jednoho webu
- Otevřete si v Umbracu stránku, kterou chcete přesměrovat.
- V záložce Šablona najděte sekci „Přesměrovat stránku jinam“. Zde zvolte a nastavte, na jakou stránku má přesměrování vést.
- Nezapomeňte nastavení na stránce uložit (a publikovat).
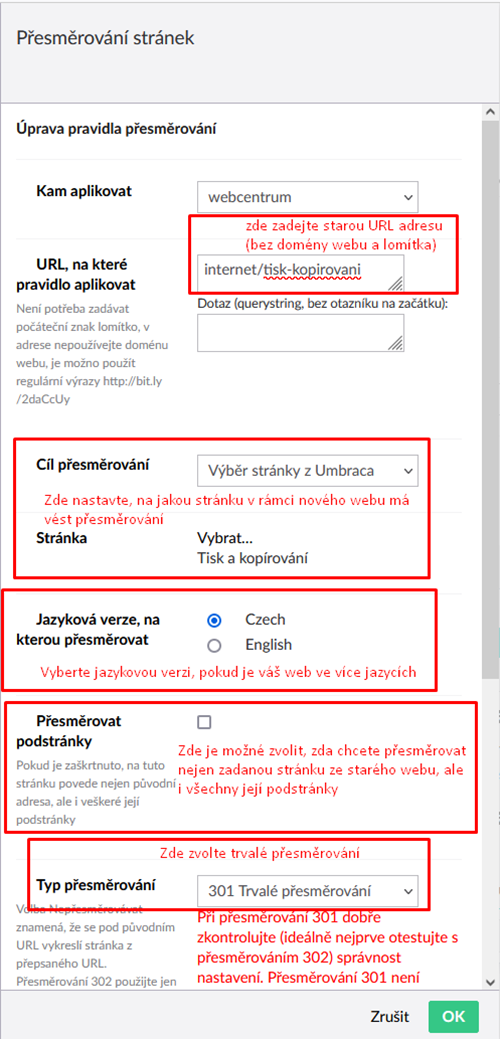
B) Chci nastavit přesměrování stránek z našeho starého webu na nový web
- Klikněte pravým tlačítkem na kořenový uzel (tzn. hlavní úroveň / název) vašeho webu.
- V rozbalené nabídce vyberte „Přesměrování stránek“
- Klikněte na zelené tlačítko „Přidat“
- Zde zadejte všechny potřebné údaje pro nastavení přesměrování (viz obrázek) a vše uložte.
C) Chci nastavit přesměrování u aktualit či událostí
Bude doplněno.
Záhlaví
Jaké prvky můžou být součástí záhlaví? Můžeme tam přidat sociální sítě?
Záhlaví webu je poměrně pevně dané:
- Součástí každého webu je logo webu.
- V záhlaví je dále hlavní menu, případně je možné přidat do pravé části jeden či více odkazu jako tzv. boční menu.
- V případě vícejazyčného webu je v pravé části přepínátko jazykových verzí.
- Pro větší weby je možné přidat i vyhledávací pole.
Pokud potřebujete vyhledávací pole na svém webu, kontaktujte nás a na web ho přidáme. - V horní části záhlaví se zobrazuje tenká linka v barvě fakulty či univerzity. Místo této linky můžete do záhlaví případně vložit úzkou lištu „Masarykova univerzita“ s proklikem na univerzitní web.
Jiné prvky, jako např. další loga, prokliky na soc. sítě apod. do záhlaví přidat nelze.
Menu či celé záhlaví je také možné v nastavení zcela skrýt. Pro běžné weby tuto funkci ale patrně nebudete potřebovat využít.
Jak přidat do záhlaví vyhledávací pole?
Pokud potřebujete na web přidat pole pro vyhledávání, prosím, kontaktuje nás a na web vám ho doplníme.
Logo
Můžeme použít vlastní logo, které není v MUNI designu?
Všechna pracoviště MU by měla pro svou prezentaci používat logo v univerzitním designu. Pouze u specifických projektů či projektů přesahujících Masarykovu univerzitu lze schválit vlastní logo.
Menu
Jak skrýt stránku z menu (ale jinak ji zachovat)?
Postup pro automaticky generované menu
(nejčastěji použité menu, kdy se nové stránky (na hlavní úrovni webu) automaticky propisují do menu na webu)
Postup
1. Otevřete vybranou stránku
2. Zvolte záložku Šablona
3. Zaškrtněte pole Skrýt stránku v menu
Stránka tak bude přístupná i nadále, ale uživatel se na ní dostane, pouze když bude znát URL adresu stránky (případně na stránku bude odkazován odjinud než z menu).
Jak smazat stránku z ručně vytvářeného menu
(Způsob tvorby menu využívaný spíše pro větší weby. Nově vytvořené stránky se v menu na webu automaticky nezobrazují.)
Postup
1. V Nastavení webu otevřete Záhlaví
2. V Manuálním menu odpovídajícím tlačítkem dočasně skryjte nebo z menu zcela smažte vybranou stránku.
Jak změnit pořadí stránek v menu?
A) Menu je automaticky generované ze struktury webu
Pro změnu pořadí stránek v menu, je potřeba setřídit stránky:
1. Klikněte název webu v Umbracu pravým tlačítkem a z nabídky vyberte „Setřídit“.
2. Následně se vám zobrazí seznam všech paralelních stránek na stejné úrovni. Myší je můžete přesouvat a změnit tak jejich pořadí.
B) Menu je vytvořené ručně v nastavení záhlaví
1. V „Nastavení webu“ otevřete „Záhlaví“
2. V „Manuálním primárním menu“ následně můžete posunutím upravit pořadí jednotlivých stránek menu.
Zápatí
Jaké prvky můžou být součástí zápatí? Můžeme si vytvořit vlastní zápatí?
Tři základní součásti zápatí, které je možné nastavit, jsou tyto:
- Rozcestník webu
Rozcestník vypisuje stránky webu automaticky podle struktury webu či podle záhlaví. Stránky pro rozcestník je ale možné také vybrat a nastavit ručně. - Odkazy
Vložit můžete odkazy na související weby. - Sociální sítě
Lze nahrát odkazy na sociální sítě, které se zobrazí v zápatí jako ikonky.
Dále je možné vložit i vlastní text pro copyright.
Umístění všech těchto zmíněných prvků v rámci zápatí je dané jednotným vizuálním stylem.
Zápatí webu si ale může vytvořit také libovolně podle sebe (stejným způsobem, jako tvoříte obsah stránek), případně toto vlastní zápatí zkombinovat s předdefinovanými prvky zápatí uvedenými výše. Záložku Vlastní zápatí, kam můžete vložit libovolný obsah, najdete v nastavení zápatí v rámci Nastavení webu (viz Kde najdu nastavení zápatí?).
Celé zápatí je také možné v nastavení zcela skrýt. Pro běžné weby tuto funkci ale patrně nebudete potřebovat využít.
Ostatní
Jak se rychle dostat k editaci stránky, kterou mám otevřenou v prohlížeči?
Máte otevřenou stránku v prohlížeči, potřebujete na ni provést úpravy v Umbracu, ale nemůžete ji najít ve struktuře webu?
Nejjednodušším řešením je zadat v prohlížeči za adresu „?edit=1“ (bez uvozovek). Tzn. např. https://www.muni.cz/vyzkum?edit=1. Pokud máte oprávnění k editaci dané stránky, otevře se vám stránka v Umbracu a zároveň ji i uvidíte zeleně zvýrazněnou ve stromové struktuře webu vlevo.
Lze v Umbracu vytvořit stránky, které budou přístupné jen po přihlášení?
Ano, je to možné. Na webu můžete mít stránky, jejichž obsah si bude moct zobrazit jen vybraná skupina uživatelů po přihlášení (jednotné univerzitní přihlášení).
Pokud toto potřebujete nastavit na vašem webu, kontaktujte nás.
Jak změním favicon webu?
Favicon je ikonka webu, kterou prohlížeče zobrazují v záložkách prohlížeče či v oblíbených položkách.
Favicon webu lze nastavit na hlavní úrovni webu (v tzn. kořenovém uzlu webu) v záložce Nastavení. Zde nahrajte obrázek/ikonu o rozměru 16 x 16 pixelů. Není nutné mít ikonu ve formátu s příponou .ico, obrázek v jiném formátu se případně automaticky na tento požadovaný formát zkonvertuje.
Jak vytvořit pop-up okno (vyskakovací okno)?
Pop-up okno, které můžete použít v Umbracu, je vyskakovací okno, jež se po kliknutí na daný odkaz otevře „nad“ hlavním obsahem stránky. Je vhodné např. pro umístění formuláře k přihlášení, registraci na akci nebo odběru newsletteru. Hodit se může i k zobrazení nějakého doplňujícího či rozšiřujícího obsahu.
Pop-up okno je možné v Umbracu vytvořit v rámci tzv. výstřižků. (Jedná se formálně o specifický typ výstřižku.) Na daný výstřižek následně odkážete z tlačítka nebo z textu na webu.
Jak při tvorbě pop-up okna postupovat
- Klikněte pravým tlačítkem na Výstřižky. Následně zvolte „Vytvořit“ a v dalším kroku „Popup okno“.
- Zadejte interní název výstřižku a vytvořte obsah, který chcete ve vyskakovacím okně zobrazit. Můžete také zadat název pop-up okna, který se zobrazí na webu, není to ale nutné.
- Vytvořený výstřižek uložte a publikujte.
- Přejděte na stránku, kde chcete umístit odkaz na pop-up okno. Odkazovat na něj můžete např. z tlačítka nebo z textu. Při vkládání odkazu vyberte vytvořený výstřižek (najdete ho ve struktuře stránek vašeho webu, můžete ho také vyhledat podle jeho názvu).
- Úpravy uložte, publikujte a otestujte funkčnost přímo na webu.
Poznámka: Tato komponenta neslouží pro vytvoření pop-up okna, které by se otevřelo na webu automaticky. Vždy musí být navázané na nějaký odkaz na stránce.